Bootstrap 4 のmodalでは4種類のサイズを指定できるようになっています 公式サイトモーダルのサイズ ただこれらのサイズはブレークポイントに応じてmax-widthを指定しているだけなの. ユーティリティクラスのみ組み込んだCSSファイルbootstrap-utilitiescss と bootstrap-utilitiesmincssを提供.

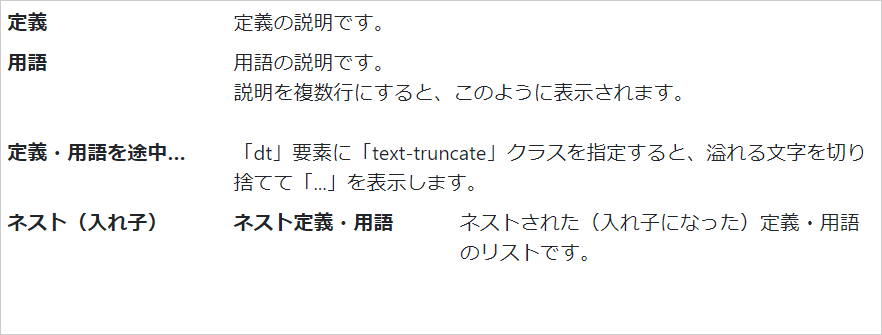
Bootstrap 本文中に使える体裁 タイポグラフィ Johobase

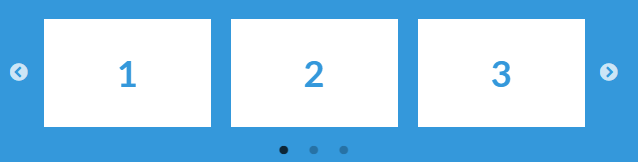
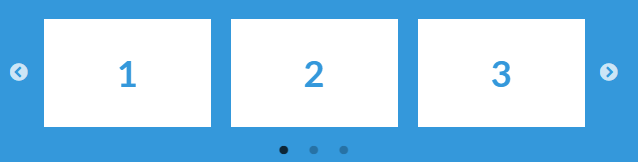
Bootstrapのカルーセルをレスポンシブ対応な複数枚表示に切り替え 開発 2018年10月23日 モノグサにお灸

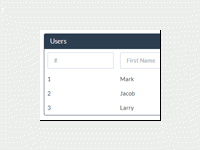
Bootstrapで業務webアプリのカッコいい入力フォームを作る 1 2 Codezine コードジン
2021年02月10日にはBootstrap 5 Beta 2がリリースされているBootstrap5正式リリースもそう遠くないと予想されています今のうちに知っておきたいBootstrap4からBootstrap5で大きく変わった点Bootstrap5を使用するのなら知っておきたいポイントを紹介します.

Bootstrap クラス 複数. Btn クラスを設定して btn- クラスで種類default primary success info warning danger linkを指定する button タグでなくてもボタン化できる ただし Bootstrap ではクロスブラウザにするのであれば button タグを使用することを強く推奨している. Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ. Bootstrap 4 のテキスト関係の装飾クラスやタグ指定などのまとめ clipboardjsをCDNでお手軽に使う方法と使い方のまとめ CDNでお手軽に Bootstrap 5 α版 を使用する方法.
ES Modulesに対応したJSファイルbootstrapesmjs と bootstrapesmminjsを提供. Collapse は崩壊させるつぶす折りたたむなどの意味を持ちます 折りたたまれた状態で表示されdata-togglecollapse を. Bootstrap 4の基本的なコーディング方法については記事5分で導入できるBootstrap 4 超入門 タブを作ってみようを参照ください ブレークポイントと区間名からなるクラスを使ってレスポンシブなレイアウトができます基本形は下記です.
複数のテキスト入力設定と同様に検証スタイルをサポートただしグループごとで1つの入力のみが検証可能 サイズのクラスは個々のフォーム要素ではなく親の input-group に設定 変更内容の詳細. この記事では Bootstrap超入門フォームの種類使い方について徹底解説 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. 動的に複数のオブジェクトを生成したい場合stdvector 等のコンテナクラスを使うという選択肢もある 例えばMyClass 型のオブジェクトを10個生成したい場合は以下のように書いてもよい.
Twitter Bootstrap 4 ではサーバーサイドでチェックした入力エラーのメッセージを表示するためのinvalid-feedbackクラスが用意されており 項目ごとに分かりやすく表示されるようになっています. ブログ Bootstrap 4 のradioやcheckboxでスマートにエラーメッセージを表示するには 20200303. 基本設定Global settings Bootstrapは基本的なグローバル表示文字の体裁リンクのスタイルを設定より多くの制御が必要な場合はテキストユーティリティクラスを参照する 各OSやデバイスに最適な font-family を選択しネイティブフォントスタックを使用.
まず下記のリンクからbootstrapの公式サイトにアクセスします Download Bootstrap 43.

Cssの否定疑似クラス Not で 複数のclassを指定する場合の使い方 コリス

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ
グリッドデザイン

Bootstrap使い方メモ1 基本 Css Qiita

Cssで複数のセレクタやクラスを指定した書き方や指定可能なセレクタの書き方を解説 Qumeruマガジン

Bootstrap Dev Basics Keyword It

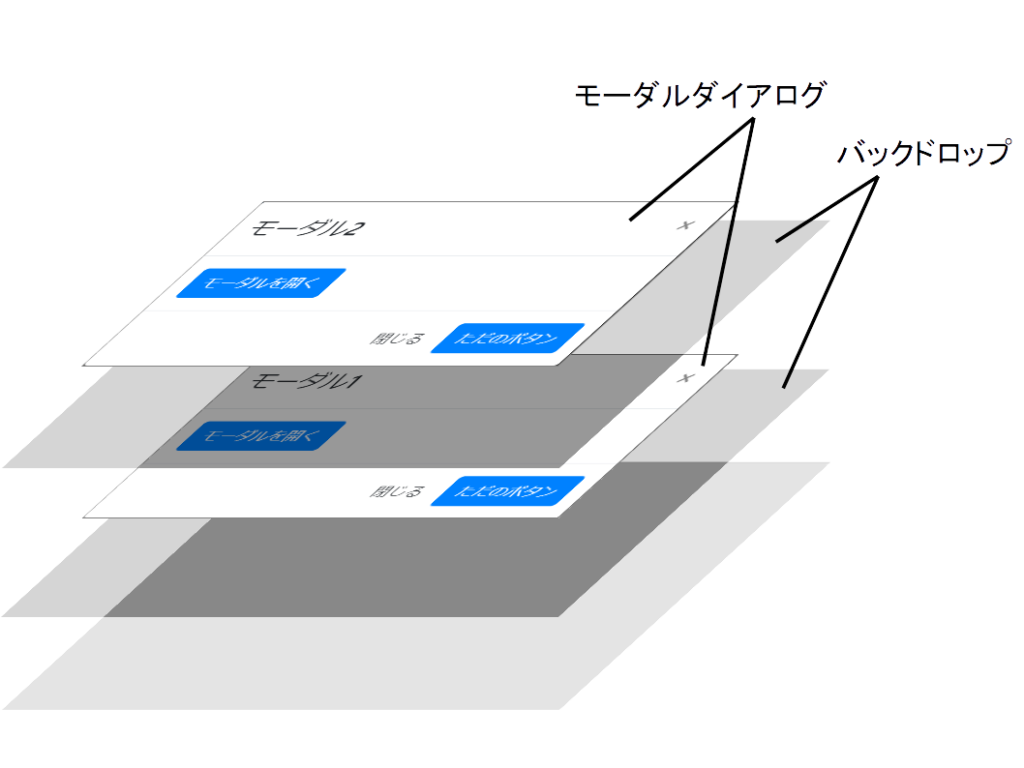
Bootstrapでモーダルを複数重ねて表示する もちぶろ

ブートストラップのサムネイルクラス Css 2021
